Google Analytics 4: guía paso a paso para utilizar el Debug View
Google Analytics 4 sigue mejorando día a día sus funcionalidades. La inminente llegada de la nueva herramienta para sustituir Universal Analytics presenta algunas utilidades que nos ayudarán a mejorar el control del tracking de nuestros activos digitales. En este artículo os hablaremos de cómo activar el Debug View paso a paso y las distintas formas que existen actualmente para hacerlo.
Con Universal Analytics, se pueden utilizar los informes a tiempo real para analizar las interacciones que genera nuestra web, proporcionando valores generados por los usuarios como las páginas vistas, los distintos eventos de Google Analytics… Esta herramienta es realmente útil para depurar si un usuario genera el tráfico esperado al navegar por nuestra web, y eso lo podemos realizar nosotros mismos simulando el comportamiento de dicho usuario dentro de nuestra web.
El problema lo encontramos, especialmente, cuando queremos asegurarnos que los eventos de tipo Enhanced Ecommerce se reportan correctamente. Estos eventos de compra suelen tardar horas en aparecer dentro de los informes de Universal Analytics, ralentizando el proceso de depuración, sobre todo en el caso de que el evento no se envíe correctamente, ya que implicaría repetir todo el proceso, incluida la espera.
Esto se soluciona con esta nueva funcionalidad en GA4, el DebugView. Esta prestación nos permite analizar los datos de una forma más granular, en tiempo real y sin tener que esperar horas para recibir esos eventos de Enhanced Ecommerce. DebugView está diseñado para ver todos los datos que llegan en tiempo real dentro de nuestra propiedad de GA4.
En este artículo, os explicaré cómo empezar a depurar eventos con DebugView.
¿Dónde encontramos DebugView?
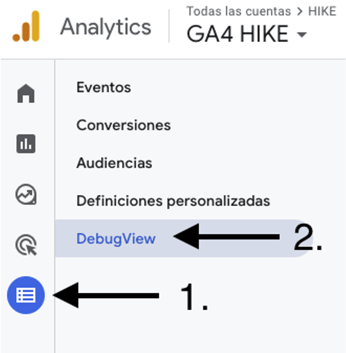
DebugView se encuentra dentro de Google Analytics 4, primero de todo tendremos que acceder a una propiedad de GA4 que tengamos activa e ir a Configurar > DebugView en el margen izquierdo de la visualización.

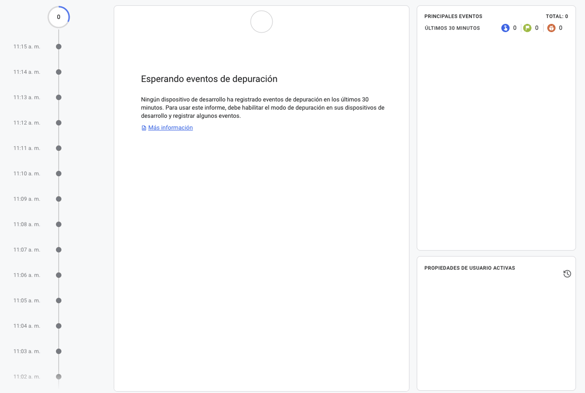
Al abrir la pestaña de DebugView la primera vez, lo más probable es que seamos bienvenidos con esta vista sin datos:

Aunque ahora navegamos con normalidad dentro de nuestra página web, veremos que no cambia nada en el informe. Eso se debe a que no hemos habilitado nuestro dispositivo para ser utilizado en modo depuración de GA4. A continuación explicaré tres maneras distintas para poder activar el modo depuración del dispositivo y así empezar a hacer tests con este nuevo informe.
3 maneras de activar DebugView desde navegador web
Existen diferentes formas de habilitar un navegador para que empiece a mostrar datos en el informe DebugView. Empezaremos con las dos sencilas:
- Instalar la extensión de Chrome de GA Debugger.
- Habilitar el modo debug de GTM.
Y luego iremos con otra solución un poco más compleja:
- Enviar el parámetro “debug_mode” junto con un evento.
1. Extension de Google Chrome
La primera opción consiste en instalar la extensión de Google Chrome que podéis encontrar aquí. Una vez instalada en el navegador, es importante asegurarse de que esté activada. Una vez activada, navegaremos con normalidad dentro de nuestro sitio web y en breves segundos empezaremos a ver tráfico dentro del informe de DebugView.
2. Vista Previa de GTM
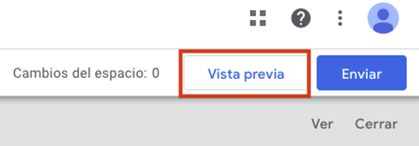
Si tenemos Google Analytics 4 implementado con Google Tag Manager, para utilizar el DebugView debemos hacer clic en “Vista Previa” en la parte superior derecha.

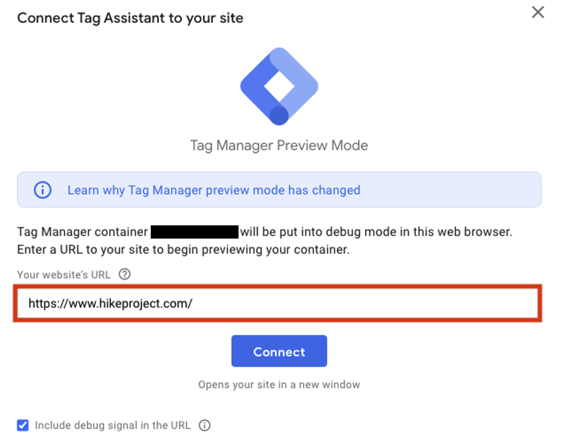
Luego escribimos la url que nos interesa depurar.

Una vez que se ha abierto el depurador de GTM, navegaremos con normalidad en la página y DebugView de GA4 ya nos irá mostrando información en tiempo real. Esta manera de depurar es muy práctica, ya que nos permite simultáneamente depurar los eventos de GA4, junto con los tags de GTM utilizando las dos herramientas.
3. Parámetro de evento debug_mode
En el caso que no te convenza ninguna de estas dos opciones, hay una tercera manera de activar el modo debug para todos los usuarios que navegan en la página web o para eventos en concreto. Consiste en añadir el parámetro “debug_mode” a los eventos de la página.
Hay dos formas diferentes de añadir este parámetro:
- En el tag de configuración de GA4. De esta forma todos los eventos de la página web usarán este parámetro.
- En algunos tags de evento de GA4. Así solo aparecerán en el DebugView los eventos en los cuales el tag se haya añadido el parámetro “debug_mode”. Esta es una buena manera de depurar únicamente los eventos que nos interesen.
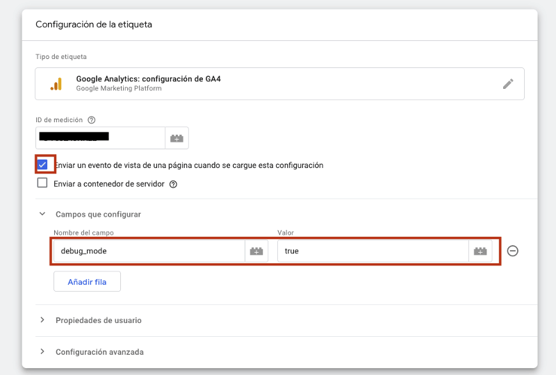
Veamos un ejemplo de como configurar este parámetro en el tag de configuración de Google Analytics 4:
Para poder activar correctamente el parámetro debug_mode, éste tiene que tener el valor “true” (sin las comillas).

Es importante que quede marcada la casilla de “Enviar un evento de vista de una página cuando se cargue esta configuración” para asegurar el funcionamiento del tag.
Mientras esta variable esté activa en live, todo el tráfico que navegue por la página será considerado como tráfico de debug y se mostrará en el informe de DebugView. Para desactivar esta funcionalidad, simplemente tendremos que volver a modificar el tag de configuración de GA4 eliminando la variable “debug_mode” y subiendo el tag modificado, de esta manera el tráfico que pasa por la web volverá a ser considerado normal y ya no aparecerá en el informe.
Esperamos que esta información os haya sido de utilidad para poder empezar a utilizar el informe DebugView en Google Analytics 4. En otro artículo os explicaré como funciona la vista de DebugView para poder exprimirla al máximo.