Aumentar la presencia en Google Discover: guía para crear e insertar el marcado Schema en tus artículos
El marcado de Schema es un fragmento de HTML que se agrega en un sitio web con el objetivo de aparecer en los resultados de los principales motores de búsqueda como Google o Bing. Se trata de una técnica SEO muy útil para optimizar páginas, artículos o cualquier contenido como recetas o eventos. Y que ayuda también a aumentar la presencia en Google Discover, fuente de tráfico clave para los medios de comunicación digitales.
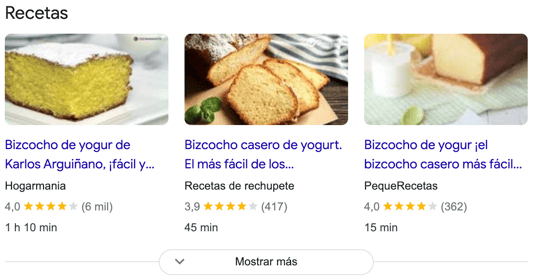
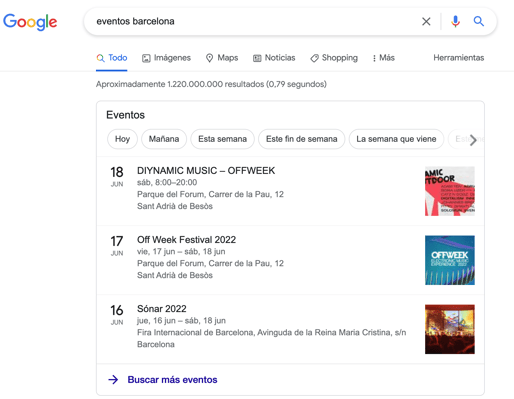
Con el uso de este marcado de datos estructurados, algunos fragmentos de las páginas de tu web aparecerán en los resultados enriquecidos de Google, llamados rich snipptes destacados, de forma previsualizada ayudando de forma rápida y visual al usuario a encontrar información detallada sobre, por ejemplo, la receta que quiere elaborar y sus ingredientes, pasos a seguir y valoraciones o fechas y horarios de eventos de tu ciudad,etc.


¿Cómo generar un código de datos estructurados para insertar en una web?
En nuestra consultoría de analítica web utilizamos el marcado schema para destacar nuestros eventos y conferencias de marketing digital en los resultados de búsqueda. A continuación te contamos un ejemplo de marcado schema de eventos que hemos utilizado en nuestra web y el procedimiento paso a paso.
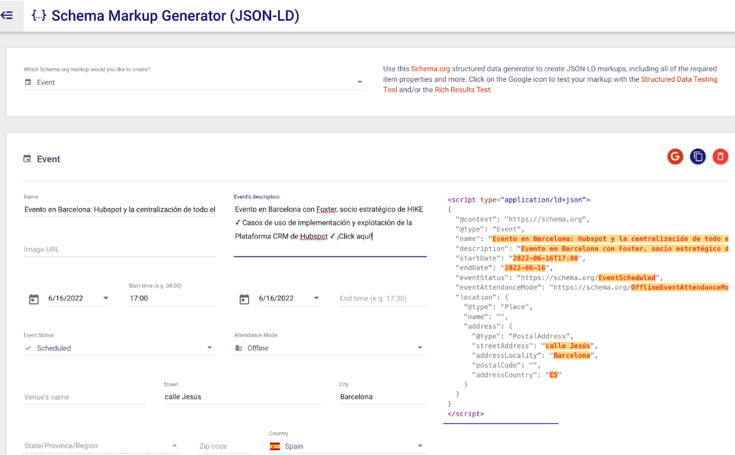
Apoyándonos en este generador de datos estructurados, hemos podido completar toda la información sobre nuestro evento sobre CRM y HubSpot celebrado con grandes ponentes y expertos en la materia. Una vez complementados todos los campos sobre fechas, lugar y descripción de eventos en este generador, tan sólo copiamos el código HTML que se generó y lo pegamos en nuestra entrada web en formato HTML.
¿Quieres saber cómo insertar los marcado Schema paso a paso?. ¡Te lo contamos!
Pasos a seguir:
Utilizando como ejemplo el evento sobre HubSpot de nuestra consultoría HIKE:

- Agregar toda la información de esta entrada en la herramienta de generador de datos estructurados:

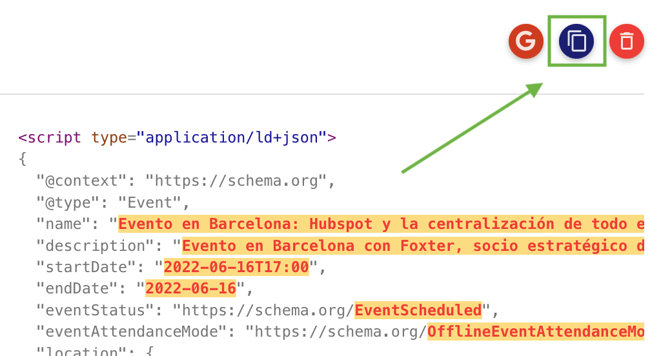
2. Una vez agregada toda la información, copiar el código generado por la herramienta en HTML.

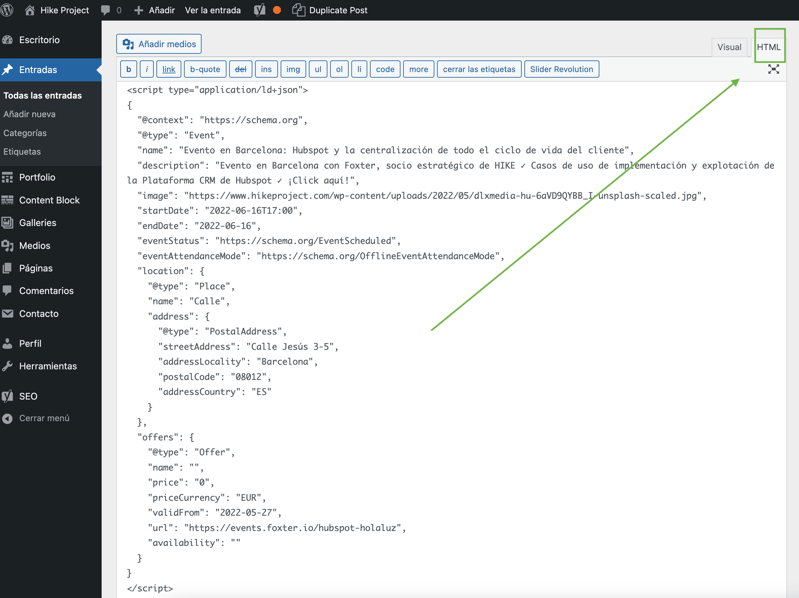
3. Pegar en HTML al final de la entrada blog o página (una vez actualizada la entrada, de forma visual no se verá esta etiqueta en la web):

Comprueba el proceso realizado
Una vez hayas insertado en HTML la etiqueta, puedes comprobar si has realizado bien el proceso mediante estas dos páginas webs con pruebas de datos estructurados.
- Prueba de resultados enriquecidos: Con la ayuda de esta herramienta, sabrás si la URL ha sido rastreada por Google entre otra información como si se han detectado los datos estructurados insertados y advertencias de este generador para mejorar el proceso.
- Validador de marcado: Sirve para comprobar si la etiqueta generada en HTML es correcta.
Consejo: utiliza el apartado de Rutas de exploración de Google Search Console
Averigua si Google ha encontrado los datos de los resultados enriquecidos de Google. Para ello, prueba a marcar una página y envíala a través de Google Search Console. También puedes solicitar su indexación.
¿Se ha encontrado algún error? ¡Es hora de corregirlo! Realiza esta revisión de forma continua, ya que si no lo haces, el resultado enriquecido dejará de aparecer en los resultados de búsqueda y aparecerá como resultado normal dejando de ser llamativo por los usuarios, lo que implica que el CTR se vea afectado.

